정적 컨텐츠
스프링 부트 정적 컨텐츠 기능
파일을 그대로 웹브라우저에 내려줌
resources/static/hello-static.html 생성
<!-- hello-static.html -->
<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>
실행
http://localhost:8080/hello-static.html

정적 파일이 그대로 반환됨
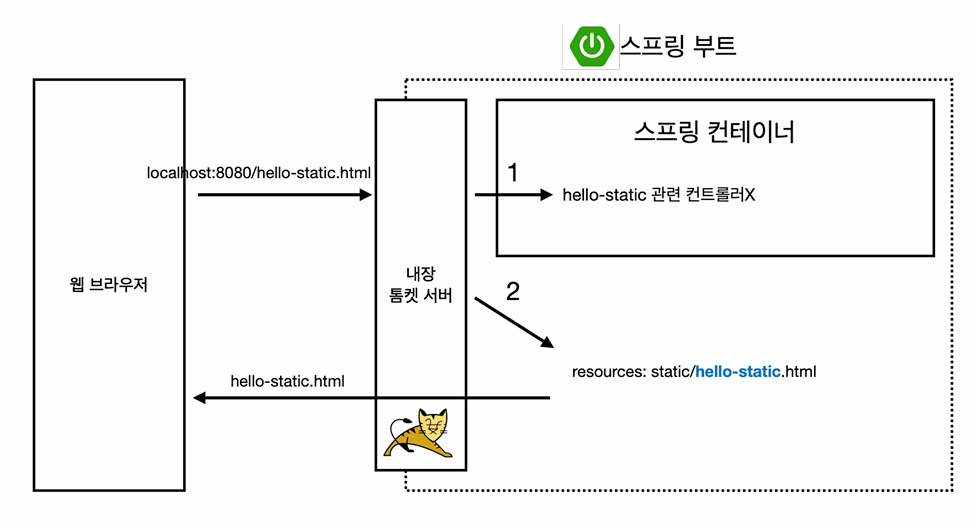
정적 컨텐츠 이미지

내장 톰캣 서버가 요청을 받고 스프링에 넘김
스프링은 먼저 컨트롤러 쪽에서 존재하는지 확인
→ 없으면, resources:static/hello-static.html 찾음
(컨트롤러가 우선 순위를 가짐)
MVC와 템플릿 엔진
MVC : Mdoel, View,
Controller
(과거에는 컨트롤러와 뷰가 따로 분리되어 있지 않았고 뷰에 모든 걸 다 했었음 - 모델1 방식)
뷰는 화면을 그리는 데 집중
컨트롤러와 모델 관련 부분은 비즈니스 로직과 관련이 있거나 내부적인 것을 처리하는 데 집중
controller/HelloController
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}
resources/templates/hello-template.html 생성
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
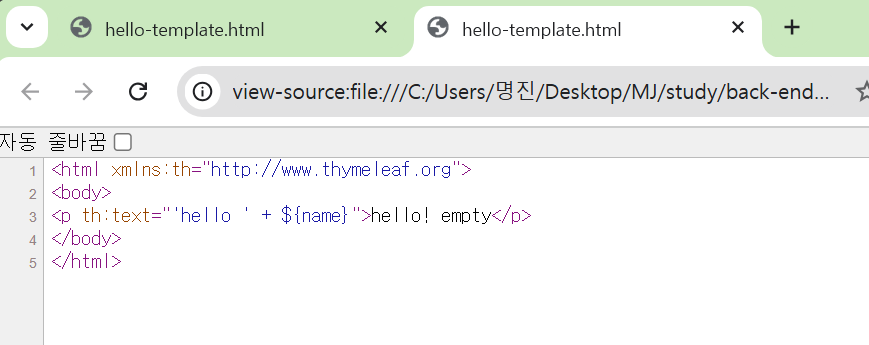
</html>thymleaf 템플릿은 html을 그대로 쓰고 그 파일을 서버 없이 바로 열어봐도 볼 수 있음


서버없이 html 볼 때 3번째 줄 "'hello ' + ${name}"이 hello! empty로 치환이 됨
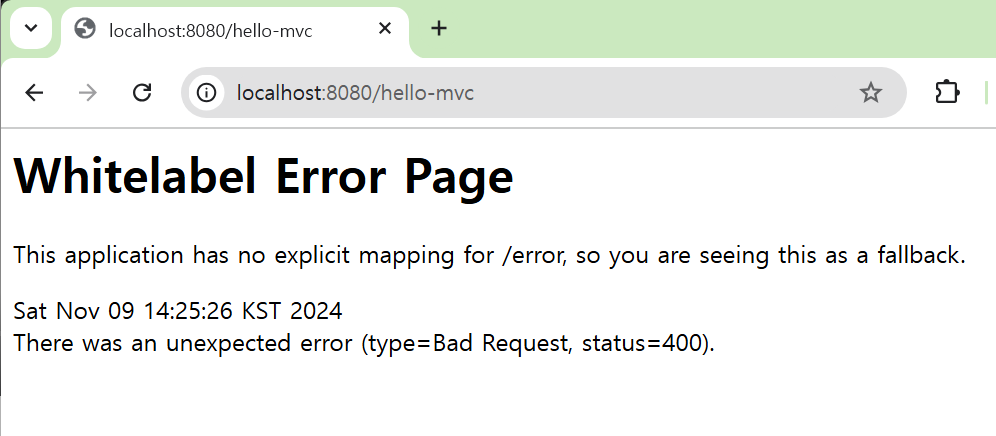
localhost:8080/hello-mvc 를 치고 들어가면 에러 발생

Required String parameter 'name' is not present. 라는 에러 메시지 뜸

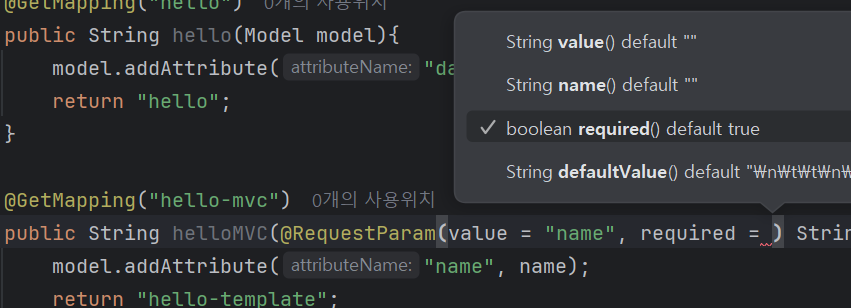
required() default 값이 true 이기때문에 값을 넘겨주어야 함

?name=spring!!!!!!! 으로 파라미터를 넘겨줌

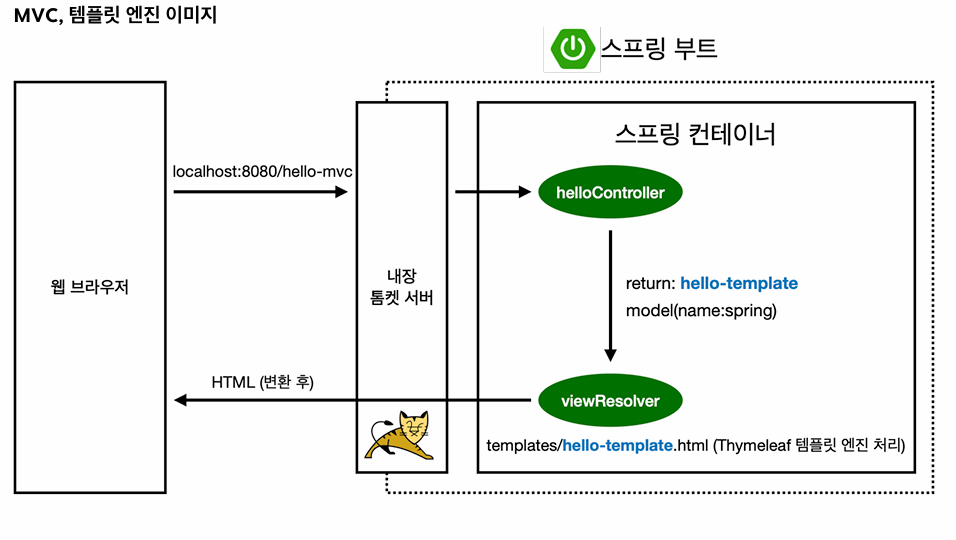
웹 브라우저에서 hello-mvc 넘기면 내장 톰켓 서버를 먼저 거치고 스프링에 넘겨줌
스플링은 helloController 메서드가 매핑되어 있는걸 확인하고 메서드를 호출해줌
리턴을 해줄 때 이름에는 hello-template, 모델에는 키는 name이고 값은 spring이라고 입력 한 것을 스프링에 넘김
스프링이 ViewResolver가 templates/hello-template.html을 찾아서 템플릿 엔진에게 처리해달라고 넘
템플릿 엔진이 렌더링을 해서 변환 한 html을 웹 브라우저에 넘겨줌
API
@ResponseBody 문자 반환
HelloController.java 에 추가
@Controller
public class HelloController {
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}
}@ResponseBody 쓰면 viewResolver 사용X
http의 body부에 데이터를 직접 넣어줌
템플릿 엔진과 달리 template 없이 데이터를 그대로 넣어줌
localhost:8080/hello-string?name=spring!!!!!!!

@ResponseBody 객체 반환
@Controller
public class HelloController {
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}자동 완성 단축키 (windows) : control + shift + enter
getter / setter 단축키 (windows) : alt + insert → getter / setter 클릭
http://localhost:8080/hello-api?name=spring!!!

JSON 방식 key : value로 이루어진 구조
XML 보다 JSON 방식을 더 많이 씀
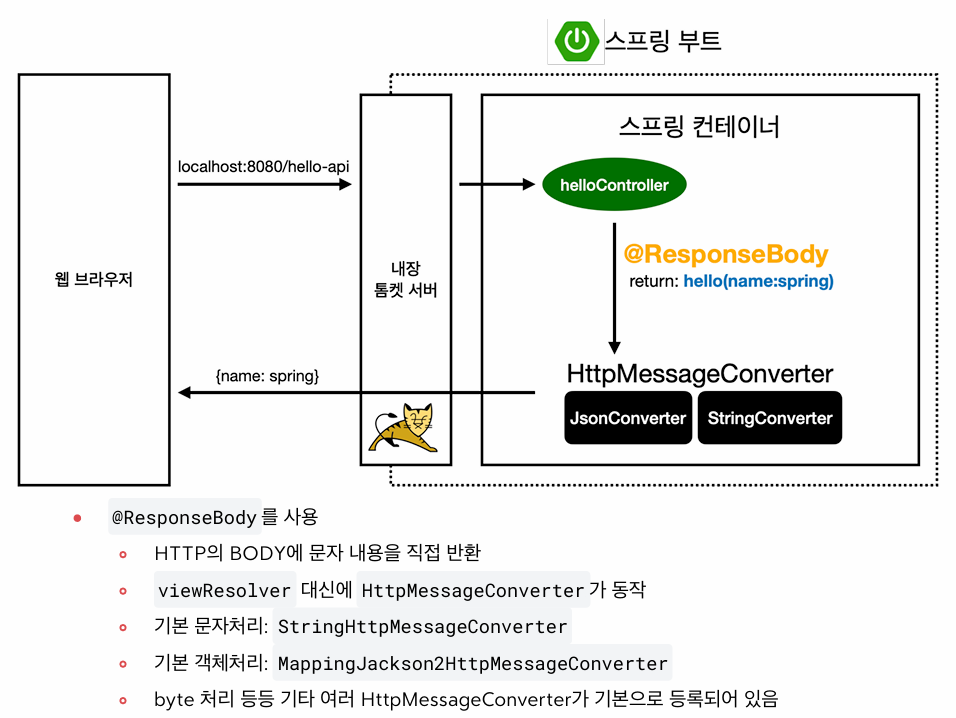
@ResponseBody 사용 원리

웹 브라우저에서 localhost:8080/hello-api 치면 톰켓 내장 서버에서 스프링에 던짐
스프링은 @ResponseBody 가 붙어 있으면 http 응답에 그대로 데이터를 넘겨야겠구나 하고 동작함
문자의 경우에 http 응답에 바로 주었지만
객체의 경우 deafult가 json 방식으로 데이터를 만들어서 http 응답에 반환
HttpMessageConverter 가 동작
문자형이면 StringConverter / 객체면 JsonConverter가 동작하여 JSON 스타일로 바꾸고 웹 브라우저나 서버에 응답
JSON 객체를 JSON으로 바꿔주는 대표적인 라이브러리 : Jackson / Gson
'백엔드 > 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술' 카테고리의 다른 글
| 섹션7. 스프링 DB 접근 기술 (0) | 2024.11.23 |
|---|---|
| 섹션6. 회원 관리 예제 - 웹 MVC 개발 (0) | 2024.11.16 |
| 섹션5. 스프링 빈과 의존관계 (0) | 2024.11.16 |
| 섹션4. 회원 관리 예제 - 백엔드 개발 (0) | 2024.11.16 |
| 섹션2. 프로젝트 환경설정 (0) | 2024.11.09 |